Mungkin
artikel semacam ini sudah banyak di posting oleh para blogger senior
kita, tapi kali ini saya akan mencoba berbagi tips tentang cara memasang
khusus animasi abowman flash berdasarkan pengalaman pribadi saya,
khususnya pada sidebar blog wordpress.com, seperti pada sidebar blog
saya ini.
Sebenarnya secara umum pemasangan animasi flash pada widget blog semuanya sama , cuman letak perbedaannya adalah tergantung pada jenis animasi flash yang akan kita pasang. Khusus untuk animasi abowman, anda bisa langsung klik link www.abowman.com .
Biasanya untuk pencarian pertama kali, anda akan di arahkan pada hasil pencarian google.
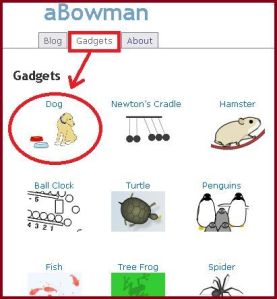
Pada halaman google tersebut, anda klik saja langsung abowman.com, dan anda akan di arahkan pada halaman utama abowman, selanjutnya klik menu gadgets pada halaman tesebut sehingga muncul halaman seperti pada gambar dibawah.

Pilih jenis animasi flash kesukaan anda, jangan lupa klik edit setting untuk menampilkan gambar animasinya serta mengatur warna gambarnya.
Khusus animasi dog, di bagian bawah gambar ada beberapa ikon yang kalau anda klik akan berpengaruh pada gambar utama,, cobalah….!!
Langkah selanjutnya adalah copy kode yang terletak dibawah gambar animasi, kemudian paste di Microsoft office Word pada computer/netbook anda.
Tambahkan kode
<div style=”text-align:center;width:300px;height:225px;margin:0 auto;”> pada awal kode tersebut, dan </div></a></p> di akhir kode tersebut. Jangan lupa sesuaikan lebar dan tinggi animasi sesuai dengan sidebar blog anda.
Selanjutnya kopy semua kode tersebut dan paste pada Widget teks biasa/HTML blog anda, kemudian klik simpan. Selanjutnya anda login ke Beranda blog anda dan lihatlah sidebar blog anda.
Selamat mencoba, semoga tidak ada halangan.
























